
부트스트랩에서 점보트론 css가져온다
https://getbootstrap.com/docs/5.3/examples/jumbotron/
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">Custom jumbotron</h1>
<p class="col-md-8 fs-4">Using a series of utilities, you can create this jumbotron, just like the one in previous versions of Bootstrap. Check out the examples below for how you can remix and restyle it to your liking.</p>
<button class="btn btn-primary btn-lg" type="button">Example button</button>
</div>
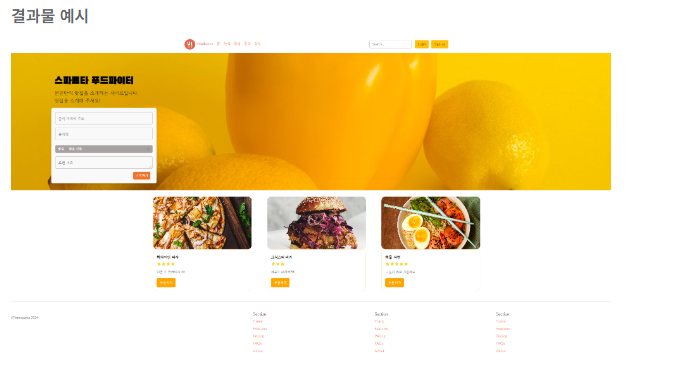
</div>div class="header" 만들고 안에 점보트론과 기존 div id = input-card를 넣어준다
<div class="header">
<h1 class="display-5 fw-bold">스파르타 푸드파이터</h1>
<p class="col-md-8 fs-4">본인의 맛집을 소개하는 사이트입니다! <br>맛집을 소개해주세요</p>
<div class="post" id="input-card">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">음식 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="text" class="form-control" id="foodTitle" placeholder="영화 제목">
<label for="foodTitle">음식명</label>
</div>
<div class="input-group mb-3">
<button class="btn btn-outline-secondary" type="button">별점</button>
<select class="form-select" id="inputGroupSelect03" aria-label="Example select with button addon">
<option selected>별점 선택</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">추천 이유</label>
</div>
<div class="button2">
<button type="button" class="btn btn-danger" id="addBtn"> 기록하기 </button>
</div>
</div>
</div>
header css에 아래 내용을 추가한다
display: flex;
flex-direction: column;
justify-content: center;
align-items: baseline;

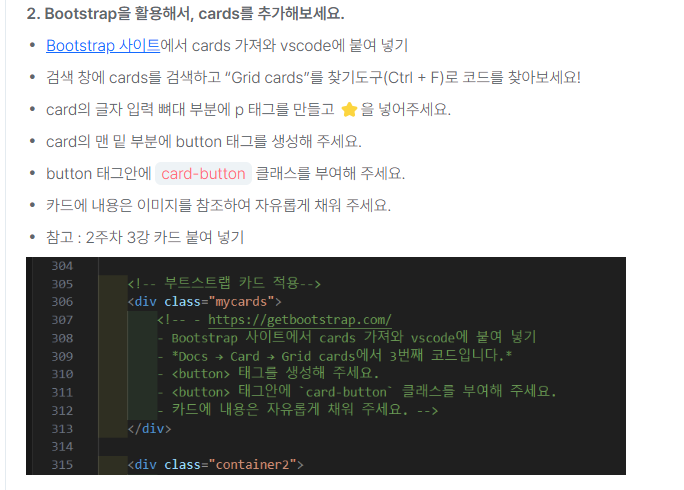
card 코드
<div class="row row-cols-1 row-cols-md-3 g-4">
<div class="col">
<div class="card h-100">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">음식 이름</h5>
<p class="card-text"><span class="" data-token-index="0">⭐⭐⭐</span></p>
<p class="card-text">코멘트</p>
<button class="card-button" type="button">주문하기</button>
</div>
</div>
</div>
</div>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&family=Nanum+Pen+Script&display=swap');
* {
font-family: "Nanum Pen Script", serif;
font-weight: 400;
font-style: normal;
}